안 쓰던 블로그
티스토리 코드블럭 스타일을 에디터같이 변경하기(블로그 코드 Highlighting)+코드 라인넘버 적용 본문
두 가지 방법이 있음
1. highlights.org에서 적용하는 방법(cdn에서 가져오기/직접 업로드하기)
2. 티스토리 플러그인 사용
[1. hightlights.org에서 적용]
데모 홈페이지에서 원하는 스타일을 고른다
https://highlightjs.org/static/demo/
highlight.js demo
highlightjs.org
저는 에디터 코드블럭처럼 하고 싶어서 비슷한 스타일인 atom-one-light로 하겠습니다
https://highlightjs.org/download/
Getting highlight.js
Hosted A prebuilt version of highlight.js with 24 commonly used languages is hosted by following CDNs: cdnjs jsdelivr You can find the list of commonly used languages below in the custom download form. For other available styles look into the highlight.js
highlightjs.org
원하는 언어들 선택한 뒤 다운로드-zip풀기
블로그 관리-스킨편집
파일 업로드에 들어가서 아까 zip파일에서 atom-one-light.css, highlight.pack.js 업로드
html에 들어가서 <head> </head> 사이 아무데나 붙여넣기
<script src="./images/highlight.pack.js"></script>
<link rel="stylesheet" href="./images/atom-one-light.css">
<script>hljs.initHighlightingOnLoad();</script>
다운로드가 번거롭다면 cdn에서 가져오는 코드
이런 방법으로 한다면 다운로드해서 파일 업로드는 필요하지 않고 head태그 사이에 바로 코드만 넣어주면 된다
default.min.css 부분에 데모 사이트에서 봤던 원하는 스타일의 이름을 넣는다
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.8/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.8/highlight.min.js"></script>
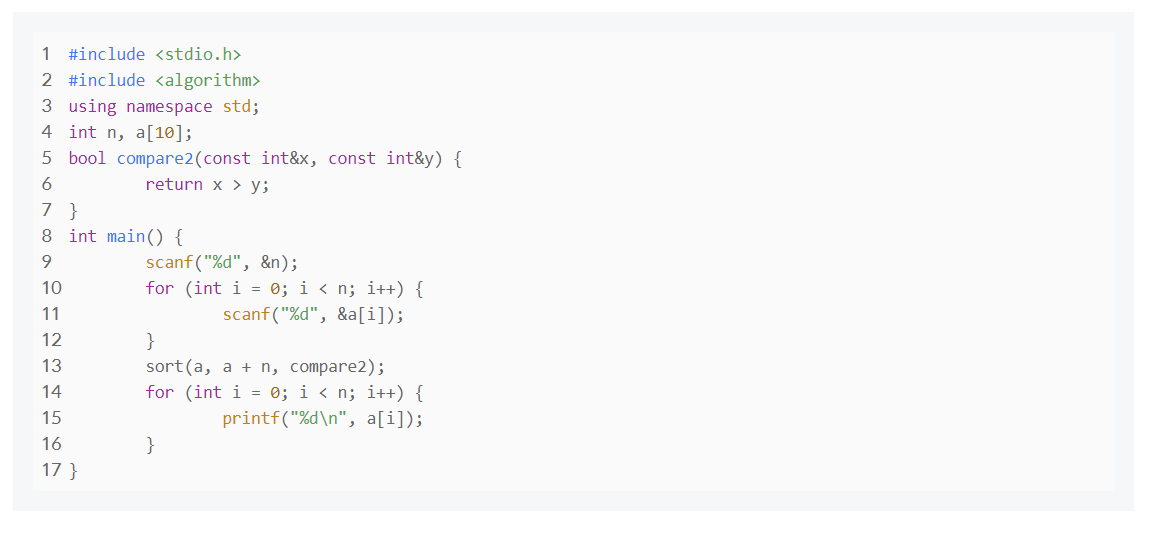
결과

근데 생긴게 좀 이상하다 박스 안에 박스가 나온다
그런데 아무리 Highlight 홈페이지를 봐도, 사용법 글을 찾아봐도 이런 현상에 대해서 언급하는 사람이 없다
일단 Highlight.js는 코드를 입력하면 자동으로 아래와 같이 스타일을 입혀주는 역할은 한다
<pre id="code_1554774712620" class="c++ cpp" data-ke-type="codeblock">
<code>...</code>
</pre>

블로그 글에 적용된 모습
스타일 자체는 정상적으로 들어간다
그러면 블로그 스킨 자체에서 pre에다가 뭔가 margin과 background color가 설정되어있는 부분이 있지 않을까?
역시나 css를 뒤지다보니 이런 부분을 발견했다
.area_view pre { color:#555; background-color:#67F8; margin:28px auto; padding:16px; word-wrap: break-word; font-family: Menlo,Consolas,Monaco,monospace; font-size:14px; line-height:20px; overflow-x:auto; }
입맛에 맞게 바꿔준다
.area_view pre { color:#555; margin:28px auto; padding:1px; border: 1px solid lightgray; border-radius: 10px; word-wrap: break-word; font-family: Menlo,Consolas,Monaco,monospace; font-size:14px; line-height:20px; overflow-x:auto; }
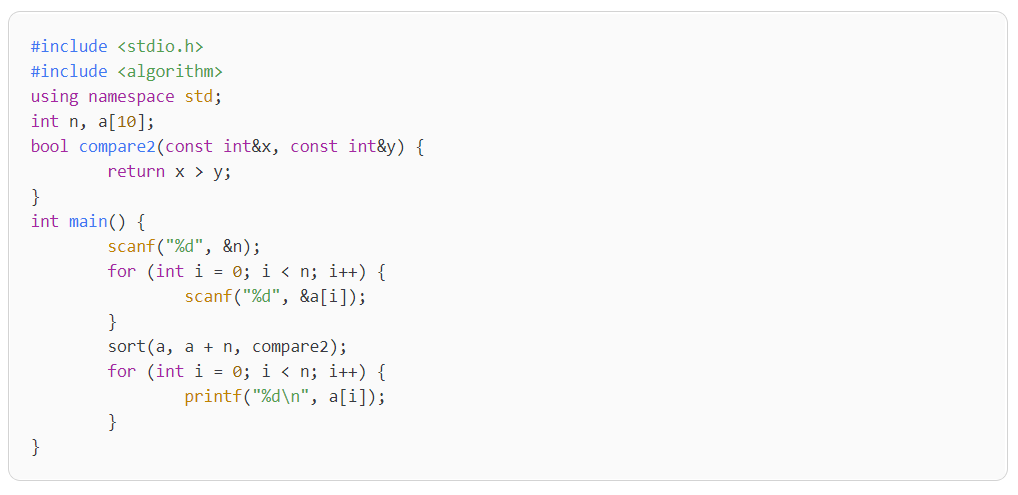
적용된 모습

[2. 티스토리 플러그인]
블로그 설정-플러그인-티스토리 코드 플러그인 적용
이 경우 라인넘버는 안딸려옵니다
[+코드 라인넘버 붙이는 방법]
https://github.com/wcoder/highlightjs-line-numbers.js/
wcoder/highlightjs-line-numbers.js
Line numbering plugin for Highlight.js . Contribute to wcoder/highlightjs-line-numbers.js development by creating an account on GitHub.
github.com
다운로드
src-highlight-line-numbers.js를 티스토리에 업로드
html탭에 코드 추가
<script src="./images/highlight.pack.js"></script>
<link rel="stylesheet" href="./images/atom-one-light.css">
<script>hljs.initHighlightingOnLoad();</script>CSS탭에 코드 추가
/* for block of numbers */
.hljs-ln-numbers {
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
color: #ccc;
vertical-align: top;
padding-right: 10px;
}
/* for block of code */
.hljs-ln-code {
padding-left: 10px;
}저는 atom-one-light 스킨 기준으로 약간 바꿔서 쓰고 있습니다
/* for block of numbers */
.hljs-ln-numbers {
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
color: #ccc;
vertical-align: top;
padding-right: 10px;
}
/* for block of code */
.hljs-ln-code {
font-family: "Consolas";
padding-left: 10px;
color:black;
}
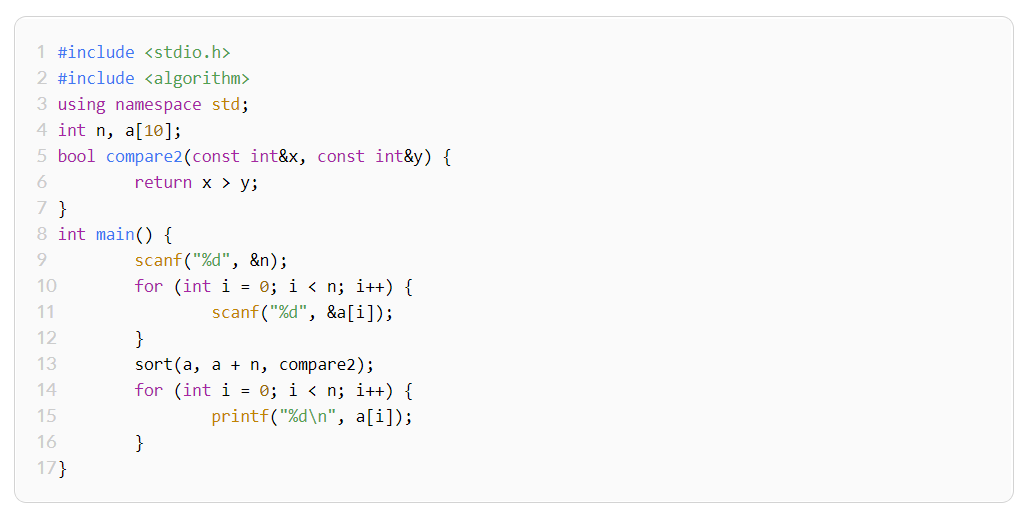
라인넘버까지 붙여서 완성된 모습

이쁘당ㅎㅎ
'메모 및 각종 에러 해결' 카테고리의 다른 글
| mysql 접속 에러 ERROR 2003 (HY000) 해결 방법 (0) | 2020.06.02 |
|---|---|
| 윈도우 환경에 ADB 설치할 때 날 수 있는 오류들(ADB 안 될 때 해결 방법) (1) | 2020.02.29 |
| DOMElement::setAttribute(): string is not in UTF-8 에러 해결 방법 (0) | 2016.07.16 |
| MySQL Datetime format 사용 (0) | 2016.07.16 |
| PuTTY 한글깨짐 해결방법 (0) | 2016.07.14 |




